2022/03/10
美国流行色彩研究中心的一项调查表明,人们在挑选商品的时候,存在一个“7秒定律” :面对琳琅满日的商品,人们只需7秒钟就可以确定对这些商品是否感兴趣,在短暂而关键的7秒钟内,色彩的作用占到67%,成为决定人们对商品好恶的重要因素。可见色彩形成了人的第一印象。
在网站设计中最常见的三个视觉元素:文字、图案、色彩也是内容设计的三个重点。
三者的关系:远看看色彩,近看看图案,细看看文字。人们对色彩感知先于其他。基于消费群体心理感受的色彩选择与搭配,能在第一时内吸引浏览者的注意力 ,第一时间激发心理情感反应,获得视觉上的审美满足,从而延长浏览者停留在页面的时间。
色彩是构成界面的关键要素之一, 色彩搭配却是使设计师们最为头疼的问题。背景、文字、图标等应该采用什么样的色彩,应该搭配,怎样才能最好地表达出预想的效果呢?

1.网站设计色彩的基本理论
在很长的一段时间内,颜色理论研究停留在初期感性基础上。比如在早期出现了传统的五色体系“五色观”,正是密切联系中国古代宇宙论的颜色,感性的提出五颜色:青、赤、黄、白、黑五种色彩。随着时代的进步,将设计的颜色分解为红、橙、黄、绿、青、蓝、紫等明亮的光谱,然后创
建了色彩的理性研究,使色彩研究走上了一个正式的科学道路。经过科学家的努力,特别是近现代物理学、生理学、 化学、 心理学和美学的连续努力人们越来越清楚地感受到:“颜色是光刺激眼睛然后受延到大脑的视觉中心,并产生感觉。
2.色彩的三属性
色相、明度和纯度并称为色彩的三属性。
色相:指色彩的相貌。每一种颜色都有与其他颜色不相同的外观表象特征,是一个重要标准,用来区分颜色。色相的主要因素是引起人们情感上的共鸣,一些颜色给人一种温暖的感觉,而一些颜色让人觉得冷,一些的颜色给人柔软感,而一些颜色给人坚硬感,众多色相中,蓝、紫、红、绿、橙、黄是六个基本的色相。
明度:指色彩显示的明暗程度。比如白色明度最高、黄色次之、蓝色更次之、 黑色最低。颜色明暗度的高低取决于黑色和白色的成分含量含有更多白色的颜色明度就越高,而含有黑色多的颜色则明度低。在正常情况下更高明度的颜色,给人以清新,充满活力的感觉,低明度的颜色给人以厚重沉稳的感觉。
纯度:指色彩纯净、饱和的程度。在单一颜色中,如果没有其他的色彩加入,该色的纯度最高。就是说原色纯度最高,间色次之,复色纯度最低。当有黑色、白色或其补色加入的时候其纯度就会降低。一般情况下高纯度的色彩给人以鲜艳、紧张、兴奋的感觉;低纯度的色彩则给人以灰暗、低调、含蓄的感觉
色彩的冷与暖:冷色和暖色是一种色彩感觉。 冷色和暖色没有绝对的区分,色彩在比较中才存在了冷暖。通常把红黄色系看作暖色系具有温暖、强烈、扩张的感受,蓝紫色系看作冷色系,具有寒冷、平静、收敛的感受;;而中性色又称为无彩色系,指由黑色、白色及由黑白调和的各种深浅不同的灰色系列,中性色不属于冷色调也不属于暖色调。黑白灰是常用到的三大中性色。
3.网站设计中的应用
暖色与黑色搭配能达到很好的视觉效果。暖色一般在购物网站、儿童类网站用的比较多,会给人以温馨、活波的感觉,从而唤起人们的积极的情绪,比如红色、橙色、黄色等。相反冷色与白色搭配,会体系严肃、稳重的效果,一些高科技和游戏类的网站应用比较多,我们生活中的绿色、蓝色都属于冷色系。
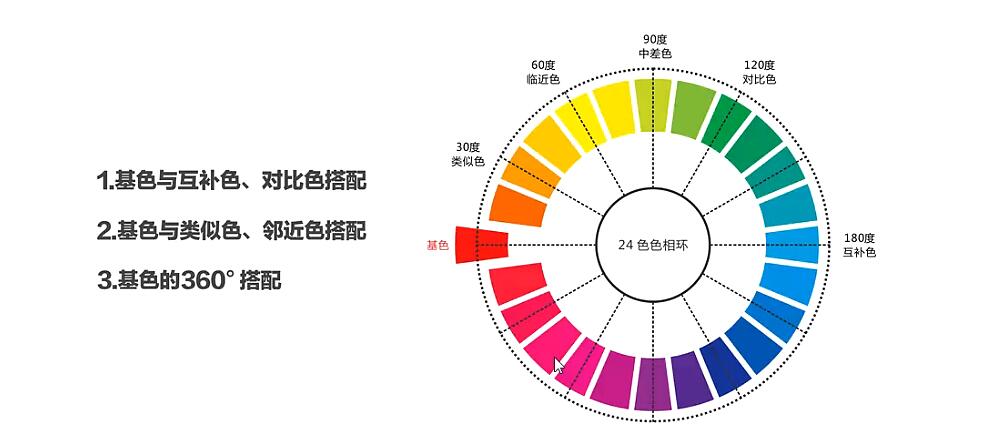
在网站制作的过程中颜色均衡原则,尽量避免采用单一颜色,也就是说一个网站不可能单一的运用某一种颜色,但是也不能运用太多的颜色,一般网站采用一种主体色,配合1-2种邻近色色来进行对比,所谓的邻近色就是在色带上相邻的颜色,比如绿色和蓝色、红色和黄色,这样的色彩的搭配能避免网站色彩杂乱,能够达到网站色彩的均衡和谐。
网站制作时色彩的运用并没有一个通用的法则,需要根据企业产品、个人喜好等多个方面来决定,一般网站都先确定一个主体色,然后在主体色基础上再来选择合适的辅助色,最终的让网站达到让访客悦目的效果。
 返回新闻列表
返回新闻列表